Why synonyms matter when you
search
People are different. Not only do we look and dress differently, but when we
communicate, we use different words to describe the same thing. The same
applies to how we search for information. In a search engine, you might enter
“flower image,” whereas I might enter “flower picture” or “flower photo.”
Even though we used different phrases, we were searching for the same
information.
And then there are acronyms. Acronyms are especially popular in
organizations, but when you search for information, this can be a challenge.
For example, if you want to see the Monthly Sales Report, you’ll most likely
search for it by using the terms Monthly Sales Report.
However, the people that create this report might use the acronym MSR.
So, when you search for Monthly Sales Report,
no search results are returned.
In SharePoint Server
2013 you can easily create and upload a thesaurus that contains synonyms for
search phrases and acronyms. In this blog post, I’ll use a simple example to
show you how you can do this.
Imagine that you have
two documents in a library:
·
A Word document titled
“Coffee.”
·
A PowerPoint document
titled “Cup of Joe.”
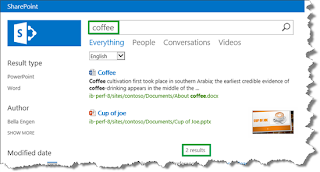
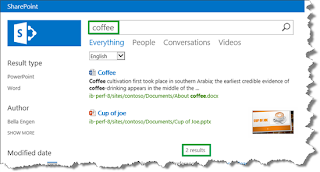
When you search for coffee, the Word document is returned.
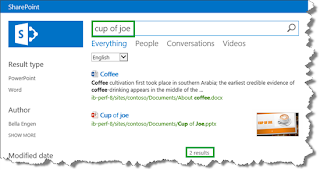
When you search for cup of joe, the PowerPoint document is returned.
For both documents to be returned when you search for either coffee or cup of joe, you can create a thesaurus. Here’s how you do that:
How to create a thesaurus
- Open a text editor, for example Notepad.
- In the text editor, enter the columns of your thesaurus: Key, Synonym, Language
- Use commas to separate the words.
- On a new line in the text editor, enter a term or a phrase, a synonym for that term or phrase and a two letter language code. Use commas to separate the phrases, for example Coffee,Cup of Joe,en
This means that when users search for “Coffee”, search results for both “Coffee” and “Cup of Joe” will be returned.
- Repeat step 3, but switch the order of Key and Synonym.
This means that when users search for “Cup of Joe,” search results for both “Cup of Joe” and “Coffee” will be returned.
- Save the file as .csv with UTF-8 encoding.
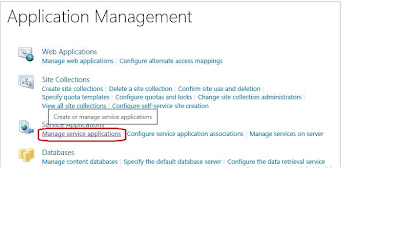
Now that you have created your thesaurus, the next step is to import it to SharePoint Server 2013. Here’s how you do this:
How to import a thesaurusNOTE: To import a thesaurus, you have to be a
Search service application administrator.
- On the server where SharePoint Server 2013 is installed, open a SharePoint 2013 Management Shell.
- At the command prompt, enter the following command:
$searchApp = Get-SPEnterpriseSearchServiceApplication
Import-SPEnterpriseSearchThesaurus -SearchApplication $searchApp -Filename <Path>
where <Path> is the UNC path of your thesaurus file.
That's it!
IMPORTANT: When you import a thesaurus, the existing thesaurus will be overwritten. If you want to add new phrases to your thesaurus, you should add them to the thesaurus file you’ve already imported. You can’t export a thesaurus file, so you should maintain your thesaurus file in an external system, for example on a file share.
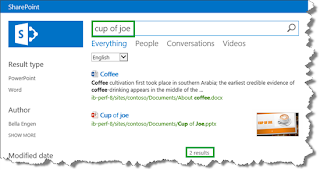
To check that your thesaurus is working the way you want it to, search for your phrases from the thesaurus. In the example scenario, two files were returned for both “coffee” and “cup of joe.”


Additional Information: